Assalamualaikum wr.wb
Pada artikel kali ini Haikal akan share Cara Mencairkan Saldo PayPal ke Bank Lokal Indonesia. Paypal merupakan satu alat pembayaran atau istilahnya Payment procesors dengan bertransaksi menggunakan jaringan internet dan merupakan alat pembayaran online terbanyak digunakan orang dan pastinya dengan jaminan keamanan yang tinggi.
Pengguna paypal melalui media internet bisa langsung membeli berbagai macam barang di situs ebay.com, lisensi software original, keanggotaan situs, urusan dunia bisnis dan dapat melakukan pengiriman uang ke para pemilik akun Paypal di seluruh penjuru dunia.
Baca Juga :
Sebelum mas/mbak melakukan penarikan saldo paypal ke bank lokal, ada beberapa hal penting yang harus diperhatikan:
- Memiliki Rekening Bank
Yang ini sudah pasti. Gimana mau tarik saldo paypal kalau rekening bank lokal saja tidak punya.
Anda bisa gunakan rekening apapun untuk withdraw. Entah itu mandiri, BRI, BCA, BNI, bisa semua asal rekening tersebut masih aktif dan masih bisa menerima transferan uangnya mas/mbak.
- Nama di Paypal Harus Sama Dengan Nama di Rekening Bank
Nah, ini yang paling penting. mas/mbak tidak akan bisa menarik saldo paypal ke bank lokal jika nama di paypal dan nama di rekening anda berbeda.
Paypal membuat aturan seperti itu untuk keamanan pengguna paypal.
Kalau sudah terlanjur buat akun paypal yang namanya tidak sama dengan nama di rekening bank, mendingan di rubah dulu nama di paypal-nya karena kalau mas/mbak tetap nekat menarik saldo paypal meskipun namanya tidak sama, penarikan tersebut akan gagal dan saldo anda akan terpotong 50 ribu sebagai charge kegagalan saat penarikan.
Jadi, kalau nama tidak sama, Haikal sarankan untuk dirubah dulu atau bisa buat akun paypal baru menggunakan nama yang sama dengan nama di rekening bank anda.
Baca juga :
- Minimum Penarikan Saldo PaypalPaypal menerapkan minimum saldo yang bisa ditarik adalah $10 USD. Jika saldo mas/mbak masih dibawah $10 tidak akan bisa menarik saldo di paypal-nya.
Untuk mengisi saldo paypal, anda bisa gunakan Aplikasi penghasil dollar seperti whaff, dan lain lain.
- Hubungkan Bank Lokal ke Paypal
Anda bisa mencairkan saldo paypal ke bank lokal kalau anda sudah menghubungkan rekening bank anda ke akun paypal.
Nah kalo semua step diatas udah mas/mbak penuhi, sekarang menuju step berikutnya yaitu mencairkan dana yang ada di paypal dengan mengikuti langkah-langkah dibawah ini yuuk simak:
1. Login ke akun PayPal anda. klik disini
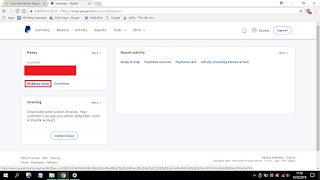
2. Kemudian pilih menu Withdraw
3. Pilih kolom "From" dengan akun PayPal mas/mbak, lalu kolom "To" dengan BANK Lokal yang mau mas/mbak transfer dan kolom "Amount" isikan dengan jumlah saldo yang mau ditransfer
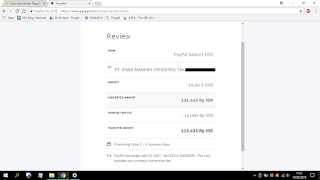
4. Selanjutnya mas/mbak diberi informasi tentang berapa saja saldo yang dapat, pajaknya berapa, dan saldo bersih yang akan mas/mbak terima nantinya
5. Dan klik "Transfer" untuk lanjutkan
6. Tunggu 2-4 hari kerja, dan jika tidak ada yang salah maka uang akan masuk ke bank tujuan
Dari pengalaman Haikal mencairkan saldo PayPal ke Mandiri memang biasanya baru masuk di hari ke 4 atau 5 jika ada libur di hari minggu-nya. Contoh nih misal Haikal melakukan withdraw pada hari kamis siang dan uang akan masuk pada hari senin pagi.
Sebelum anda melakukan langkah diatas pastikan nomor dan nama pemilik rekening sesuai dengan data yang ada di akun PayPal anda karena jika proses gagal maka mas/mbak dikenakan pajak Rp50.000, maka itu cek sebelum melakukan Transaksi ya mas/mbak :).
Cuman segitu aja mas/mbak postingan yang bisa Haikal informasikan kepada kalian.
JANGAN LUPA Like dan Komentar nya ya agar blog saya bisa berguna bagi anda
SEMOGA BERMANFAAT :)
Terima Kasih atas kunjungannya
Wassalamualaikum wr.wb
Pada artikel kali ini Haikal akan share Cara Mencairkan Saldo PayPal ke Bank Lokal Indonesia. Paypal merupakan satu alat pembayaran atau istilahnya Payment procesors dengan bertransaksi menggunakan jaringan internet dan merupakan alat pembayaran online terbanyak digunakan orang dan pastinya dengan jaminan keamanan yang tinggi.
Pengguna paypal melalui media internet bisa langsung membeli berbagai macam barang di situs ebay.com, lisensi software original, keanggotaan situs, urusan dunia bisnis dan dapat melakukan pengiriman uang ke para pemilik akun Paypal di seluruh penjuru dunia.
Baca Juga :
Sebelum mas/mbak melakukan penarikan saldo paypal ke bank lokal, ada beberapa hal penting yang harus diperhatikan:
- Memiliki Rekening Bank
Yang ini sudah pasti. Gimana mau tarik saldo paypal kalau rekening bank lokal saja tidak punya.
Anda bisa gunakan rekening apapun untuk withdraw. Entah itu mandiri, BRI, BCA, BNI, bisa semua asal rekening tersebut masih aktif dan masih bisa menerima transferan uangnya mas/mbak.
- Nama di Paypal Harus Sama Dengan Nama di Rekening Bank
Nah, ini yang paling penting. mas/mbak tidak akan bisa menarik saldo paypal ke bank lokal jika nama di paypal dan nama di rekening anda berbeda.
Paypal membuat aturan seperti itu untuk keamanan pengguna paypal.
Kalau sudah terlanjur buat akun paypal yang namanya tidak sama dengan nama di rekening bank, mendingan di rubah dulu nama di paypal-nya karena kalau mas/mbak tetap nekat menarik saldo paypal meskipun namanya tidak sama, penarikan tersebut akan gagal dan saldo anda akan terpotong 50 ribu sebagai charge kegagalan saat penarikan.
Jadi, kalau nama tidak sama, Haikal sarankan untuk dirubah dulu atau bisa buat akun paypal baru menggunakan nama yang sama dengan nama di rekening bank anda.
Baca juga :
- Minimum Penarikan Saldo PaypalPaypal menerapkan minimum saldo yang bisa ditarik adalah $10 USD. Jika saldo mas/mbak masih dibawah $10 tidak akan bisa menarik saldo di paypal-nya.
Untuk mengisi saldo paypal, anda bisa gunakan Aplikasi penghasil dollar seperti whaff, dan lain lain.
- Hubungkan Bank Lokal ke Paypal
Anda bisa mencairkan saldo paypal ke bank lokal kalau anda sudah menghubungkan rekening bank anda ke akun paypal.
Nah kalo semua step diatas udah mas/mbak penuhi, sekarang menuju step berikutnya yaitu mencairkan dana yang ada di paypal dengan mengikuti langkah-langkah dibawah ini yuuk simak:
1. Login ke akun PayPal anda. klik disini
2. Kemudian pilih menu Withdraw
4. Selanjutnya mas/mbak diberi informasi tentang berapa saja saldo yang dapat, pajaknya berapa, dan saldo bersih yang akan mas/mbak terima nantinya
5. Dan klik "Transfer" untuk lanjutkan
6. Tunggu 2-4 hari kerja, dan jika tidak ada yang salah maka uang akan masuk ke bank tujuan
Dari pengalaman Haikal mencairkan saldo PayPal ke Mandiri memang biasanya baru masuk di hari ke 4 atau 5 jika ada libur di hari minggu-nya. Contoh nih misal Haikal melakukan withdraw pada hari kamis siang dan uang akan masuk pada hari senin pagi.
Sebelum anda melakukan langkah diatas pastikan nomor dan nama pemilik rekening sesuai dengan data yang ada di akun PayPal anda karena jika proses gagal maka mas/mbak dikenakan pajak Rp50.000, maka itu cek sebelum melakukan Transaksi ya mas/mbak :).
Cuman segitu aja mas/mbak postingan yang bisa Haikal informasikan kepada kalian.
JANGAN LUPA Like dan Komentar nya ya agar blog saya bisa berguna bagi anda
SEMOGA BERMANFAAT :)
Terima Kasih atas kunjungannya
Wassalamualaikum wr.wb